WordPressを使ってブログ運営をしていると、「こんな機能があったらなぁ」「ちょっと不便だな」と感じることが多々ありますよね。そこで今回は、最新のWordPressで“痒いところに手が届く”便利なテクニック5選を紹介します!
AIライティングアシスタントの活用で記事作成を効率化!
Jetpack AI AssistantがWordPressに統合され、記事の下書きやリライトが簡単になりました。キーワードを入力するだけで、SEOに最適化されたコンテンツを生成できるので、記事作成の時間を大幅に短縮できます。
- 記事の構成を考えるのが苦手な人は、**「見出しを自動生成」**させる
- リード文のアイデアをAIに提案させる
- 読みやすくリライトする

「足りない機能を補える」新エディタ拡張機能
WordPressのブロックエディタ(Gutenberg)は進化を続けていますが、「もう少しこうしたい…!」という痒い部分がありますよね。最新のプラグイン「Spectra 2.0」を使えば、便利なブロックが追加され、デザインの自由度がアップします。
- 高機能ボタン
ホバー時のアニメーションやシャドウ効果を追加 - リッチテキスト
一部のテキストだけ色を変えたり、アニメーションを付けられる - 投稿リスト
カテゴリごとに整理して記事一覧を表示できる
「ブロックエディタが物足りない!」と感じている人には、必須級のプラグインです。

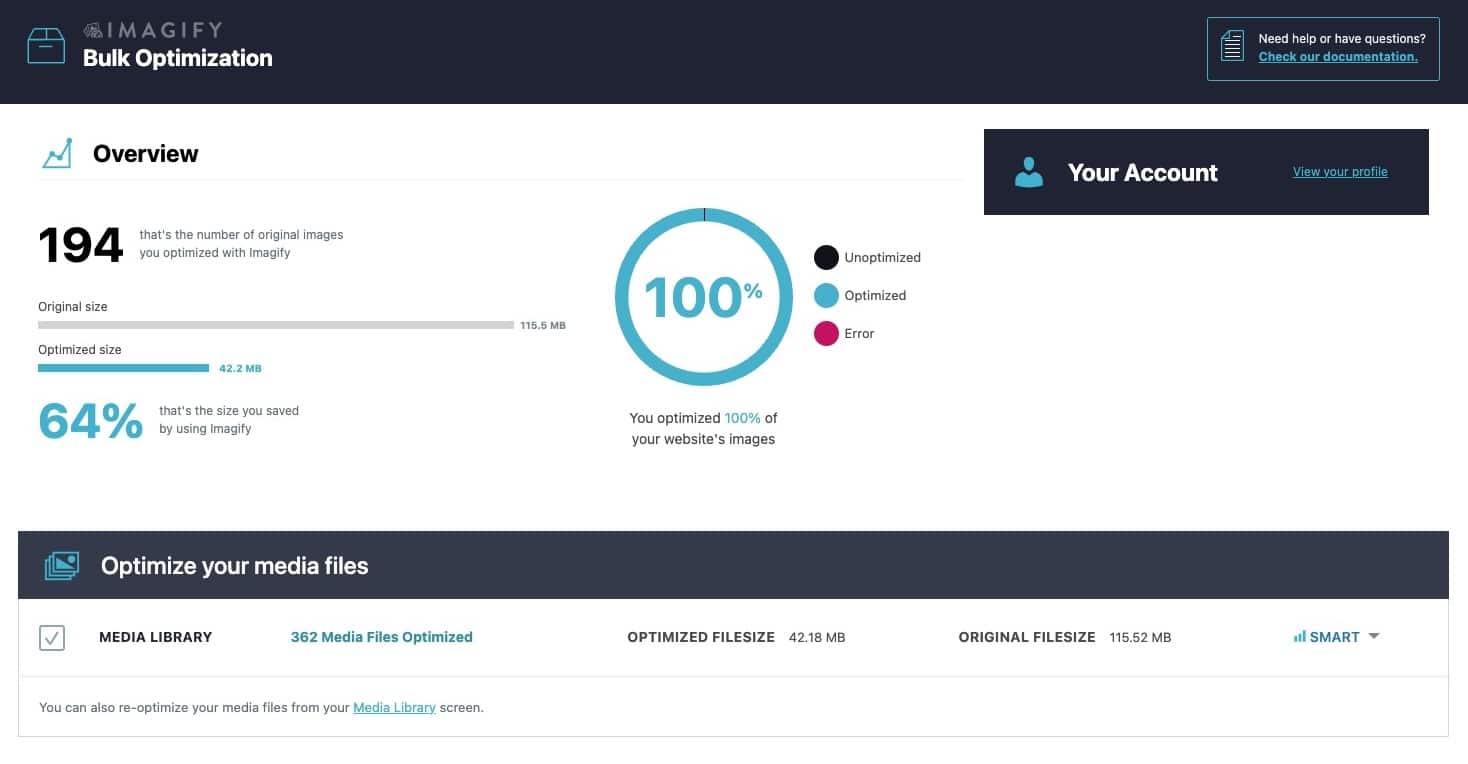
画像圧縮&最適化でブログの表示速度を爆速化!
ブログ運営で意外と見落としがちなのが、画像の最適化。高画質な画像をアップしすぎると、サイトの表示速度が遅くなり、SEO的にも不利になります。
そこで活躍するのが、ImagifyやEWWW Image Optimizerといった最新の画像圧縮プラグイン!
- WebP形式に変換して、より軽量な画像フォーマットにする
- アップロード時に自動圧縮する設定をONにする
- 一括最適化機能で過去の画像も最適化
「ブログの表示が遅いな…」と思ったら、まずは画像圧縮を見直しましょう!


AIが自動でアイキャッチ画像を生成!デザイン不要の神機能
「アイキャッチ画像を作るのが面倒…」と思っているブロガーに朗報!最近のWordPressプラグインには、AIが自動でアイキャッチ画像を作ってくれる機能が登場しています。
おすすめは「Canva AI Image Generator」。
- 記事のタイトルやキーワードを入力すると、自動でデザインを生成
- 文字や色を微調整するだけで、プロっぽいアイキャッチが完成
- WordPressから直接Canvaにアクセスできる
「アイキャッチに時間をかけずに、見栄えの良い画像を作りたい」という人には最適なツールです!

SNSシェアボタンの最適化で拡散力UP!
「SNSでシェアされる記事」と「されない記事」の違い、知っていますか?実は、シェアボタンの配置や見せ方を少し変えるだけで、拡散率が大幅にアップするんです!
- Shared Counts
シンプルで軽量、表示速度が落ちない - Monarch(Elegant Themes):
デザインが豊富でカスタマイズ性が高い
シェアボタンは「目につく位置」に配置するのが鉄則! 記事の上部・下部・サイドバーなど、読者がすぐ押せる場所に設置しましょう。
まとめ
WordPressは日々進化しており、ブロガーの「ここが不便!」を解消する新機能やプラグインが続々登場しています。
- AIライティングで記事作成を時短!
- エディタ拡張でデザインを簡単に!
- 画像最適化でブログの表示速度UP!
- AIアイキャッチ生成でデザイン不要!
- SNSシェアボタンを工夫して拡散力UP!
どれも「痒いところに手が届く」ものばかりなので、ぜひ試してみてくださいね!




コメント